반응형

안녕하세요. kakaostar입니다 :)
워드프레스는 쉽게 홈페이지와 블로그를 만들 수 있는 전세계인들이 사랑하는 도구입니다.
그리고 KBoard는 한국형 게시판 플로그인 중에 대표적인 아이입니다.
KBoard는 기본적으로 무료이며, 더 확장된 기능들은 유료로 구입해서
외견적으로 더 이쁘게, 기능적으로 더 편리하게 사용 할 수 있습니다.
오늘은 워드프레스의 CSS를 통해 KBoard를 커스텀하는 방법 2가지를 알려드리겠습니다.
(KBoard 설치가 되었다고 가정하고 설명합니다~)
첫번째) "Powered by KBoard"문구 삭제하는 방법
두번째) 좋아요, 싫어요 추천 버튼 중 싫어요를 빼는 방법
"Powered by KBoard"문구 삭제하는 방법
1) '워드프레스'에 '로그인'

2) '외모' - '사용자 정의하기'로 이동

3) '추가 CSS'로 이동

4) '추가 CSS'에 해당 소스 붙여놓고 '적용'

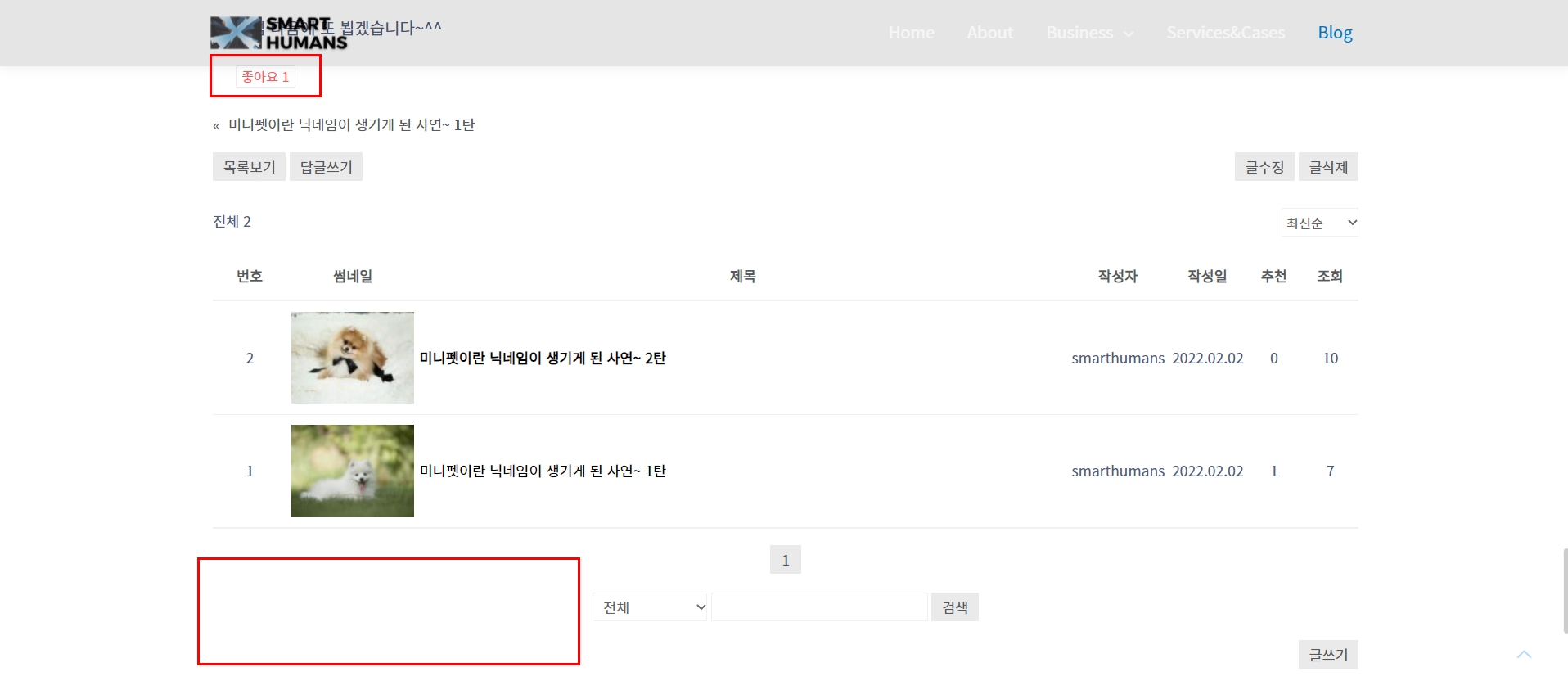
4) 'KBoard'게시판 확인하면 'Powered by KBoard'와 '싫어요'는 사라지고, '좋아요'버튼만 확인됨.

워드프레스 CSS 소스 붙이는 위치
1) '워드프레스'에 '로그인'
2) '외모' - '사용자 정의하기'로 이동
3) '추가 CSS'로 이동
4) '추가 CSS'에 해당 소스 붙여놓고 '적용'
'Powered by KBoard' 문구와 '싫어요' 버튼 삭제 CSS 소스
[KBoard] 'Powered by KBoard' 및 '싫어요' 버튼 삭제 CSS 소스.txt
0.00MB
'Powered by KBoard' 삭제 CSS 소스
/* KBoard에서"Powered by KBoard"문구를 CSS 코드로 안 보이게 하기 : 워드프레스 관리자 -> 외모 -> 사용자 정의하기 -> 추가CSS 입력 필드에 아래의 코드를 추가(위의 코드는 default 스킨에만 적용되며 다른 스킨에 적용하시려면 default 부분을 사용 중이신 스킨명으로 교체하면 됨) */
/* KBoard에서 default, thumbnail, avatar, contact-form 스킨에서 "Powered by KBoard"문구 없애는 CSS */
.kboard-default-poweredby { display: none; }
.kboard-thumbnail-poweredby { display: none; }
.kboard-avatar-poweredby { display: none; }
.kboard-contact-form-poweredby { display: none; }'좋아요', '싫어요' 추천 버튼 중 '싫어요' 삭제 CSS 소스
/* KBoard 게시판에서 싫어요안보이게 하는 CSS */
.kboard-button-unlike { display: none; }
.kboard-button-print { display: none; }
/* KBoard 댓글에서 싫어요안보이게 하는 CSS */
.comments-button-unlike { display: none; }
반응형
'IT' 카테고리의 다른 글
| 로또번호 생성 코드 웹앱버전으로 모든 코드를 하나의 파일로 작성함. (0) | 2024.02.12 |
|---|---|
| 아이패드 전원 3번만 클릭하면.. 이북(ebook)볼 때, 눈 편안히 독서 할 수 있어요! (ipad 흑백모드 설정 방법) (0) | 2023.03.29 |
| 티스토리를 홈페이지 처럼 사용하기 위해 투명 고정 메뉴바 만들기 (0) | 2022.02.04 |
| 티스토리를 더욱 홈페이지처럼 사용하는 커버 자동 슬라이드 방법 (0) | 2022.02.02 |
| 티스토리 사이드바에 구글 검색기 넣는 방법 (HTML 배너출력을 이용해서 구글 검색기 소스 넣기) (0) | 2021.05.26 |








최근댓글