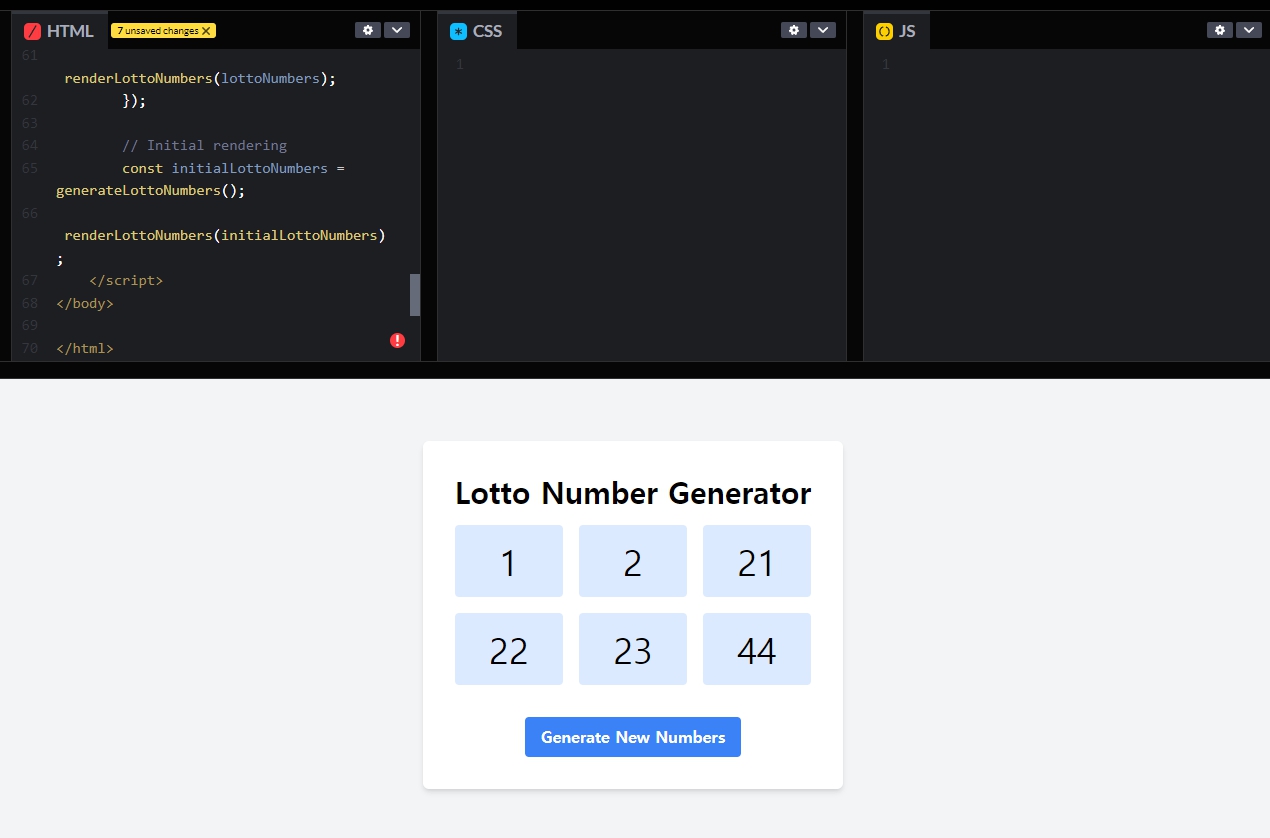
로또번호 생성 코드 웹앱버전으로 모든 코드를 하나의 파일로 작성했습니다.
아래 생성기를 눌러서 로또번호를 생성 할 수 있습니다!
또는 codepen.io에서 아래 코드 복사해서 붙여넣기 하면 사용할 수 있습니다.

Lotto Number Generator

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Lotto Number Generator</title>
<link href="https://cdn.jsdelivr.net/npm/tailwindcss@2.2.19/dist/tailwind.min.css" rel="stylesheet">
<style>
@keyframes fadeInUp {
from {
opacity: 0;
transform: translateY(20px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
.lotto-number {
animation: fadeInUp 0.5s ease;
}
</style>
</head>
<body class="bg-gray-100 h-screen flex justify-center items-center">
<div class="max-w-lg mx-auto bg-white p-8 rounded-md shadow-md">
<h1 class="text-3xl font-bold mb-4 text-center">Lotto Number Generator</h1>
<div id="lottoNumbers" class="grid grid-cols-3 gap-4 text-4xl mb-8">
<!-- Lotto numbers will be inserted here dynamically -->
</div>
<div class="flex justify-center">
<button id="generateBtn" class="bg-blue-500 hover:bg-blue-600 text-white font-bold py-2 px-4 rounded focus:outline-none focus:shadow-outline">
Generate New Numbers
</button>
</div>
</div>
<script>
function generateLottoNumbers() {
let numbers = Array.from({ length: 6 }, () => Math.floor(Math.random() * 45) + 1);
numbers.sort((a, b) => a - b); // Sort numbers in ascending order
return numbers;
}
function renderLottoNumbers(numbers) {
const lottoNumbersContainer = document.getElementById('lottoNumbers');
lottoNumbersContainer.innerHTML = '';
numbers.forEach(number => {
const numberElement = document.createElement('div');
numberElement.classList.add('lotto-number', 'text-center', 'bg-blue-100', 'p-4', 'rounded');
numberElement.textContent = number;
lottoNumbersContainer.appendChild(numberElement);
});
}
document.getElementById('generateBtn').addEventListener('click', function() {
const lottoNumbers = generateLottoNumbers();
renderLottoNumbers(lottoNumbers);
});
// Initial rendering
const initialLottoNumbers = generateLottoNumbers();
renderLottoNumbers(initialLottoNumbers);
</script>
</body>
</html>
'IT' 카테고리의 다른 글
| 아이패드 전원 3번만 클릭하면.. 이북(ebook)볼 때, 눈 편안히 독서 할 수 있어요! (ipad 흑백모드 설정 방법) (0) | 2023.03.29 |
|---|---|
| 케이보드 'Powered by KBoard' 문구와 '싫어요' 버튼 삭제하는 법 (0) | 2022.02.05 |
| 티스토리를 홈페이지 처럼 사용하기 위해 투명 고정 메뉴바 만들기 (0) | 2022.02.04 |
| 티스토리를 더욱 홈페이지처럼 사용하는 커버 자동 슬라이드 방법 (0) | 2022.02.02 |
| 티스토리 사이드바에 구글 검색기 넣는 방법 (HTML 배너출력을 이용해서 구글 검색기 소스 넣기) (0) | 2021.05.26 |








최근댓글